A11 Adding an ‘Image panel’ as a carousel
Download PDF Version

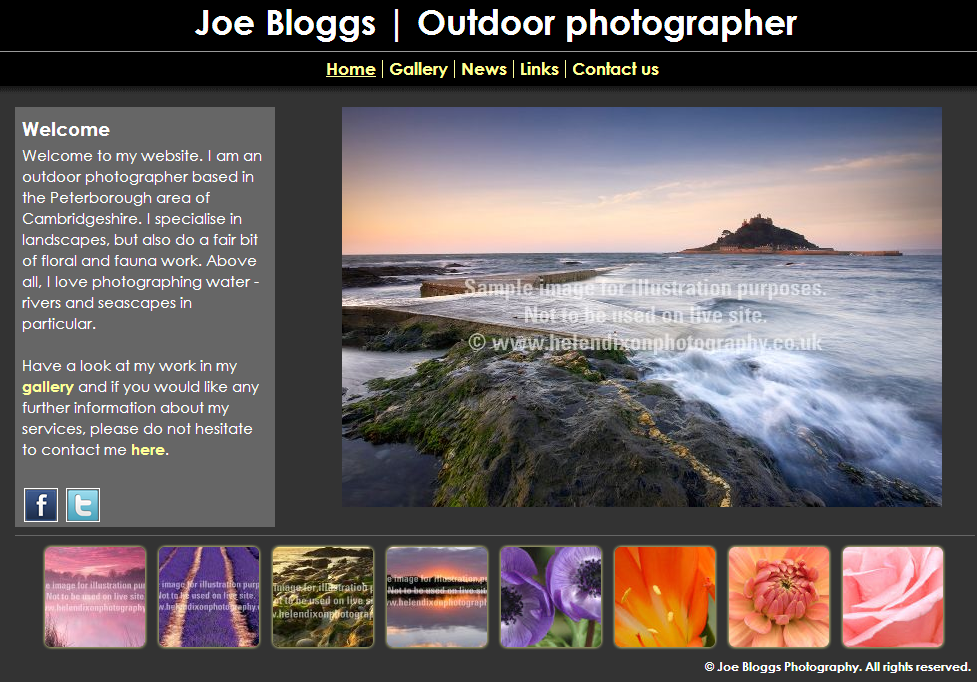
Our Other content feature allows you to add a carousel of images to just about anywhere on your site. It can be applied to the entire site, or just the sections you select. In this example we are going to add one to the footer of the website and display it on the home page only. There are two stages depending on which images you would like to use in the carousel:
qIf you would like to specify your own selection of images, start at Stage I.
wIf you would like to use the images you may have assigned as gallery headings (which will link through to the respective gallery if the user clicks on it), then move straight to Stage II. Bear in mind you have to have sufficient gallery headings to populate the carousel!
Stage I: Set up an Image set and assign the images to it
- Go to Images/Galleries Image sets Click on New Enter a name for your own reference, eg Carousel SAVE.
- Now you need to tell the system which images you would like included by assigning them to the Image set you have just set up. This is done by going to the respective Image record There is a field called Image set Add the Image set you have just created SAVE.
Stage II:Creating the carousel and adding it to your site
Go to Content Other content Click on Add content item Under Type select Image panel Give it a name for your own reference Click ADD CONTENT ITEM. At the next screen, ignore all of the fields with the exception of the following:
- Apply to sections. as we are only showing this on the home page, select Only show on the sections selected. If you would like it to appear on all sections, then select Show on all sections.
- Sections. Select your home page.
- Position. Select the position you’d like the carousel to appear. In this case Footer.
- Images to display. Select Image set. Or if you would like to show your gallery headings, select Gallery index. As a third option, you can ask to show random images from a specified gallery.
- Image set. Select the Image set you created.
- Gallery mode. Choose Carousel.
- Style scheme. Select which sort of carousel you would like. It may be worth trying a few here such as Horizontal carousel.
- SAVE and Preview.
At this point it may be worth trying some different carousel styles and/or setting a maximum number of images to appear. Likewise, adding or removing images from your Image set. If the images are appearing top to bottom, you can easily change these to go from left to right, see part 4. of Cliktips Guide B2 Carousels for instructions.

