A3 Adding social media buttons
Download PDF Version
1. Introduction
In this guide we show you how to add social media buttons/icons to your website which link to your social media page, eg Facebook, Twitter, You Tube, etc. We also show you how to add a Facebook 'like' button and a Twitter 'Follow@' icon, which work in a different way.
2. How to add a social media button and link to your social media page

Most of our templates include 6 social media icons, although these are rarely live on the default template: Facebook, Twitter, Google Plus, LinkedIn, Pinterest and You Tube (Soundcloud for musicians). You can make whichever ones you want live, link to your social media page, change their sort order, even change the icon altogether. Just click on Content Social media Click on the respective record. There are only three fields you need to be aware of:
- Live. To add/remove the icon from your website, simply tick/untick this and click on SAVE at the bottom.
- Sort order. Use this to affect the order the icons appear in. Remember to use integers of 10 so if you add something at a later stage you don’t have to re-number all of the records.
- Link URL. Enter the web address of your social media page.
Click on Content Social media to repeat the process.
3. Getting a Facebook ‘Like’ button and a Twitter ‘Follow@’
3.1 Introduction
These work in a different way, the general principle being that you get a code from Facebook/Twitter and then copy it into your admin system, or use Other content. You will need a Twitter account to add a Follow button, and it’s best if you have a Facebook account to add a Like button. Sign up for these services if you haven’t already. You will also need your own domain name.

3.2 Getting the Facebook code
Go to Facebook’s developer site at: https://developers.facebook.com/docs/plugins/like-button and complete as follows.
qURL to Like. Enter your main home page URL, ie your domain - starting with http://www.
wSend button. Untick this.
eWidth. We recommend a width of at least 450 (pixels) or else the comment box won’t show.
rOther fields. Choose the other options you’d like.
tGet code. Click on this.
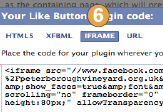
yIn the pop up box that appears click on the IFRAME tab, copy the code, which you will need to paste into the admin system, as instructed in 4. below. It is important that you use this IFRAME code and not any other!


3.3 Getting the Twitter code
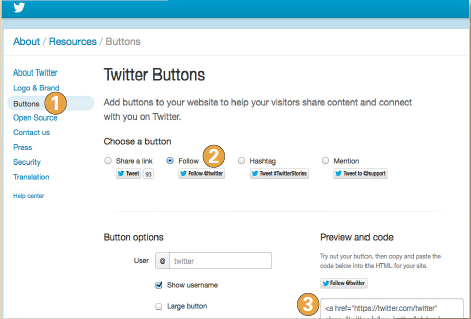
To add Twitter buttons, use the resources page available at: http://twitter.com/about/resources.
qClick on Buttons.
wChoose a button. This would usually be Follow.
eCopy the code that appears here.
3.4. Putting the code in the admin system
3.4.1 At the bottom of your home page text
If you would like your button to appear at the bottom of your home page text, then simply copy the code into the Main text content part of your Home page section. As long as there are no paragraph breaks, it will work. To be safe, add this tag [html] at the start of the code and this tag [/html] at the end. Preview and make your site live. The buttons should appear with 15 minutes, if not sooner.
3.4.2 Using Other content
However, it can be better to use our Other content facility to do this, as it is more flexible and ideally suited for this purpose. This follows exactly the same procedures as 2.2 and 2.3 above. The exception is that you paste your code into the field Text content and there is no need to upload an image as the code automatically generates one.
3.5 Testing your Facebook implementation
Facebook have a tool for testing your implementation called the Facebook URL Linter, which can be found at http://developers.facebook.com/tools/debug. Enter the URL (web address) of the page you want to test (this should be exactly the same as the URL you entered in the Get Code form, typically your domain name). However, this only works once you have Made live – it can’t be tested in Preview mode.
Using this tool also resets the Facebook “cache”. You should use this if the description of your site on Facebook does not update after making live.

